Het maken van een simpel Contactformulier
Om een simpel contactformulier op te stellen bestaande uit een reeks invoervelden met een verzendknop met behulp van het formulierbeheer zoals te zien in de bovenstaande afbeelding, volgt u de volgende stappen.
De configuratie
Stap 1

Ten eerste maken we een formulier aan door op de knop rechts onder te klikken. Dit zorgt ervoor dat er een scherm verschijnt waarbij het mogelijk is de verschillende eigenschappen van het formulier aan te passen.
Stap 2

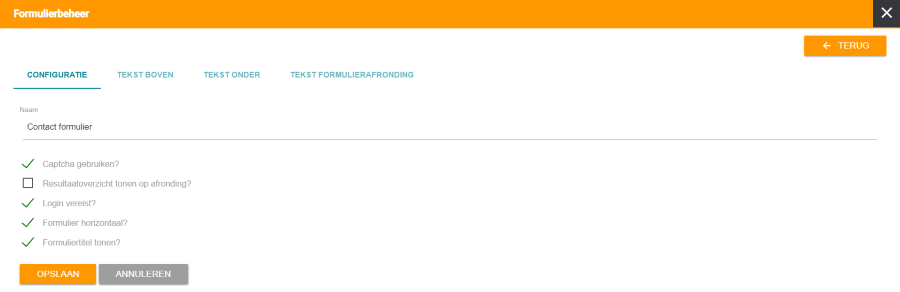
In het bovenstaande scherm vullen we de naam van het formulier in wat in dit geval “Contact” is. De naam van het formulier is niet zichtbaar op de website tenzij het vakje “[Formuliertitel Tonen]” staat aangevinkt. De naam van het formulier zal wel zichtbaar zijn in het scherm Formulier Beheer zodat u het formulier herkent.
Stap 3
Omdat het Contactformulier bereikbaar is voor alle gebruikers, gebruiken we de captcha-beveiliging om spam tegen te gaan. Om de captcha-beveiliging aan te zetten vinkt u het vakje “Captcha gebruiken?” aan. De overige vakken laat u uitgevinkt staan, omdat die functies niet gebruikt zullen worden in het contact formulier.
Stap 4
Ga door naar het volgende tabblad genaamd “Tekst boven” om de tekst: “Heeft u een vraag of opmerking? Stuur ons uw bericht met onderstaand formulier en wij reageren binnen een werkdag.” boven het formulier te plaatsen. Het idee is om in het tabblad “Tekst Boven” een inleiding of de handeling die de gebruiker moet verrichten te vermelden zodat het duidelijk is waarvoor het formulier dient.
Stap 5
Na het invullen van de tekst die boven het formulier moet komen te staan kunt u verder naar het tabblad “Tekst formulierafronding”. In dit tabblad vult u de tekst in die de gebruiker te zien krijgt na verzending van het formulier.
Als dit is gedaan drukt u op de knop “Opslaan” om de configuratie van het formulier op te slaan.
Het toevoegen van elementen
Stap 6

Om de elementen toe te voegen aan het formulier klikt u op het ![]() -icoon en daarna op de knop “Element Toevoegen”.
-icoon en daarna op de knop “Element Toevoegen”.
Om het contact formulier te maken, heeft u 4 elementen nodig. De 3 velden en de knop “Verzenden”. Voor elk veld heeft u een ander type element nodig.
| E-mailadres | : [invoerveld] |
| Telefoonnummer | : [invoerveld] |
| Bericht | : [tekstveld] |
| Verzenden | : [verzendknop] |
De typen invoerveld en tekstveld zijn verschillend. In een invoer veld kan de gebruiker minder tekens invoeren dan in een tekstveld. Daarom is een tekstveld beter geschikt voor grote berichten waar spaties en leestekens in gebruikt kunnen worden.
Stap 7
Om het invoerveld E-mailadres te creëren vult u het formulier als volgt in:
| [Elementtype] | : [invoerveld] |
| [Label] | : E-mailadres |
| [Naam] | |
| [Verplicht] | : aangevinkt |
| [Datatype] |
Om het invoerveld Telefoonnummer te creëren vult u het formulier als volgt in:
| [Elementtype] | : [invoerveld] |
| [Label] | : Telefoonnummer |
| [Naam] | : telefoonnummer |
| [Verplicht] | : uit |
| [Datatype] | : phone |
Om het tekstveld Bericht te creëren vult u het formulier als volgt in:
| [Elementtype] | : [tekstveld] |
| [Label] | : Bericht |
| [Naam] | : bericht |
| [Verplicht] | : aangevinkt |
| [Datatype] | : |
Om het invoerveld Verzenden te creëren vult u het formulier als volgt in:
| [Elementtype] | : [invoerveld] |
| [Label] | : Verzenden |
| [Naam] | : verzenden |
| [Verplicht] | : uit |
| [Datatype] | : |
Uitleg bij de verschillende mogelijkheden
- In het veld elementtype selecteert u de invoersvorm die wordt gebruikt in het element.
- Het type [Invoerveld] kunt u gebruiken om de gebruiker een eigen invoer te laten geven. Dit type is het meest geschikt bij NAW-gegevens, E-mailadressen en andere korte gegevens.
- Het type [Tekstveld] is het meest geschikt voor berichten en grote teksten waarbij de interpunctie ook van belang is.
- Het type [Selectieveld] is geschikt als u de gebruiker keuzemogelijkheden wilt geven via een dropdown-menu.
- Het type [Radio]is geschikt als u de gebruiker keuzemogelijkheden wilt geven zoals ja/nee.
- Het type [Verzendknop] zorgt ervoor dat er een knop wordt gecreëerd die de gebruiker kan gebruiken om het formulier te verzenden.
- In het veld Label bepaalt u de tekst die bij het element wordt weergegeven.
- In het veld Naam bepaalt u de naam van het element waarbij alle informatie zal worden opgeslagen.
- Het veld Verplicht kunt u aanvinken om dit element verplicht te laten invullen en blank laten te verbieden.
- In het veld Datatype kiest u de vorm van de informatie die moet worden opgeslagen.
- Het type phone gebruikt u om het invoerveld geschikt te maken voor telefoonnummers.
- Het type date gebruikt u om het invoerveld geschikt te maken voor een datum.
- Het type email gebruikt u om het invoerveld geschikt te maken voor een emailadres.
- De keuze zal ervoor zorgen dat de ingevoerde informatie word gevalideerd op de invoerwijze.
Het toevoegen van acties
Stap 8

Om de acties toe te voegen aan het formulier klikt u op het  -icoon en daarna op de knop “Actie Toevoegen”.
-icoon en daarna op de knop “Actie Toevoegen”.
Stap 9
U heeft de keuze uit de volgende acties:
- Maak gebruiker aan a.d.h.v. e-mail
- Mail bevestiging naar E-mail invuller
- Mail resultaten naar e-mail
- Maak nieuw team
- Sla resultaten op in CSV
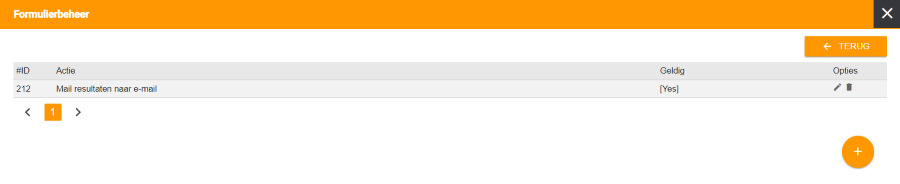
Voor het contact formulier maakt u gebruik van de optie:”Mail resultaten naar e-mail”. Deze actie zorgt ervoor dat de ingevulde informatie naar het e-mailadres word verzonden die is ingevuld bij “Mail receiver*:”.
In het scherm vult u de gegevens voor de actie in als volgt:
| Actie | : Mail resultaten naar e-mail |
| Mail subject | : [Bedrijfsnaam] contactformulier |
| Mail receiver | : voorbeeld@uweigenbedrijf.nl |
| Mail sender | : voorbeeld@uweigenbedrijf.nl |
De gegevens gemarkeerd met een * moeten verplicht worden ingevuld.
Daarna klikt u op de knop “Opslaan” om de actie op te slaan. Het is mogelijk om meerdere acties aan een formulier te koppelen bijvoorbeeld: de actie “Mail bevestiging naar E-mail invuller” is een extra actie die toegevoegd kan worden aan een contactformulier om de invuller te informeren.
Stap 10
U kunt nu terug gaan naar het hoofdscherm van Formulierbeheer om uw formulier te testen door op de naam van het desbetreffende formulier te klikken (in dit geval Contact).
Meer over Gebruikerspanel weten?
Klik hieronder op de app waar je meer over wil weten.


comment arrow_drop_down (0)
thumb_up
Like
Log in om te beoordelen